Author Archives: jannik
Pharo presentation at Smalltalks 2014, Cordoba, Argentina
Controlling robots with PhaROS
An example of a robotic guide at Ecole des Mines de Douai.
Technical Report for JetStorm
Jetstorm is the library to make Pharo communicate with the Lego Mindstorm Ev3. We provide the technical report. It explains the protocol and the architecture of the library.
If you want to cite it, here is the lines to copy and paste in bibtex:
@techreport{Lava14a,
Author = {Jannik Laval},
Institution = {URIA -- Ecole des Mines de Douai},
Title = {JetStorm - A communication protocol between Pharo and Lego Mindstorms},
Url = {www.jannik-laval.eu/assets/files/papers/Lava14a-JetStorm.pdf},
Year = {2014}
}
With the evolution of JetStorm, the Technical Report will be improved.
Phratch Website + version 3.0 in dev
I am pleased to announce Phratch website.
Thanks to the support of ESUG, it is possible to make visible this wonderful project.
For now, what is available on the site:
- a presentation of Phratch (you can refer to it now)
- installation files, there is a portable version for Windows, Linux, MacOS.
- tutorials
- block documentation: generated from a Phratch image !
- Some elements for Jetstorm (a lot of new articles will come soon)
- a category with news
Now about the versions, I am developing the version 3.0
Why this number ? Why a third version in one year of work ?
It is clear that a lot of work is already done. Each version represents strong changes in the architecture.
- version 1.0 is the port of Scratch + BYOB + Panther in Pharo. It is working but not extendable.
- version 2.0 makes Phratch really extendable. We can develop our own block for everything in Pharo. I also make Phratch more modular with the use of Pragmas for some menus, declaration of blocks… It is available only in Pharo 3.0. There are some languages available, I hope more people can translate in other languages.
- version 3.0 is the version in development. What is new here: Before this version Phratch was really slow. I am cleaning the code, and now it begins to be fast, really fast ! We also begun to write tests.
I am really happy to have the support of ESUG and Pharo.
Thanks to the community to make Pharo as usable as it it, it makes our dreams possible.
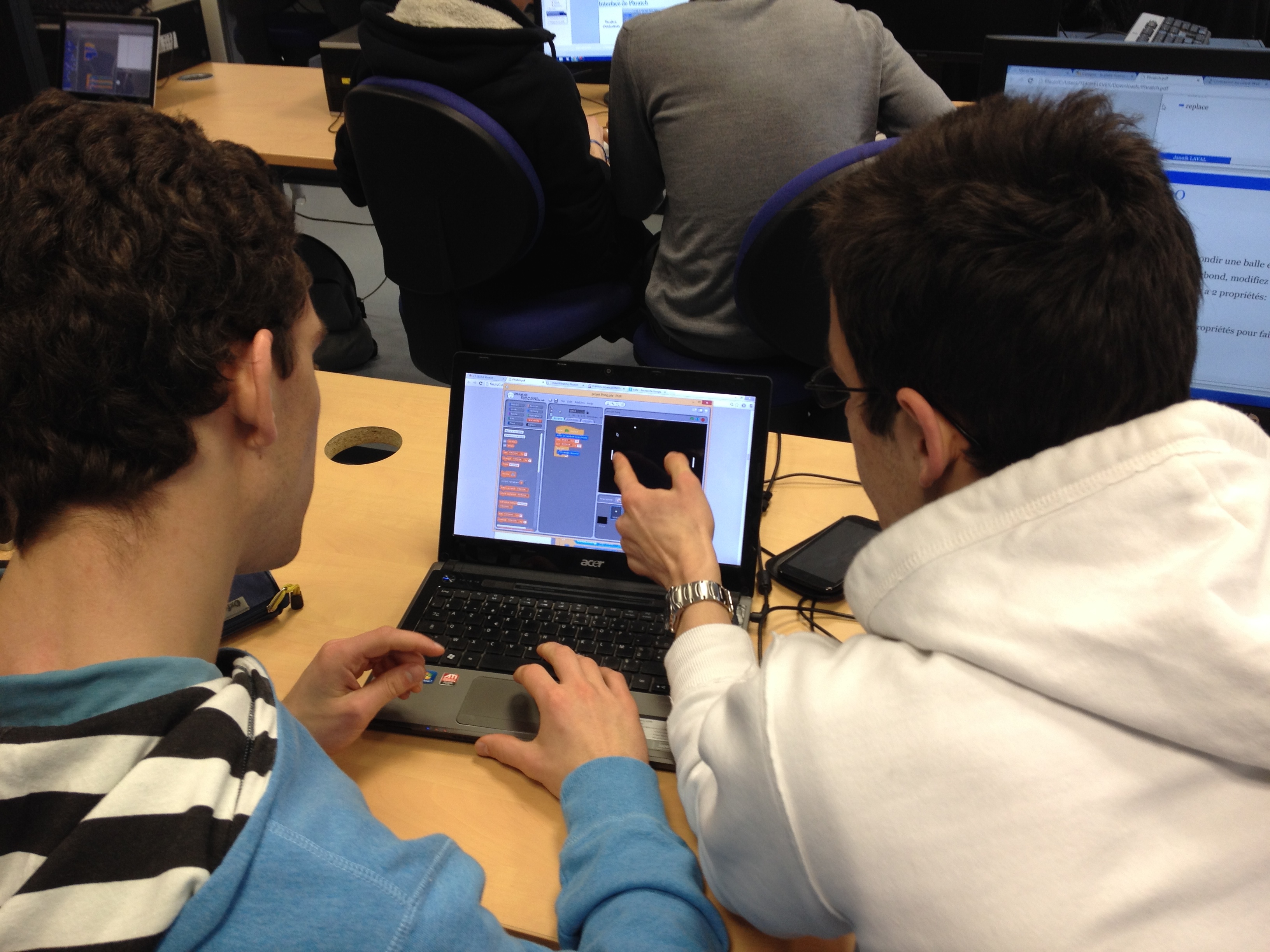
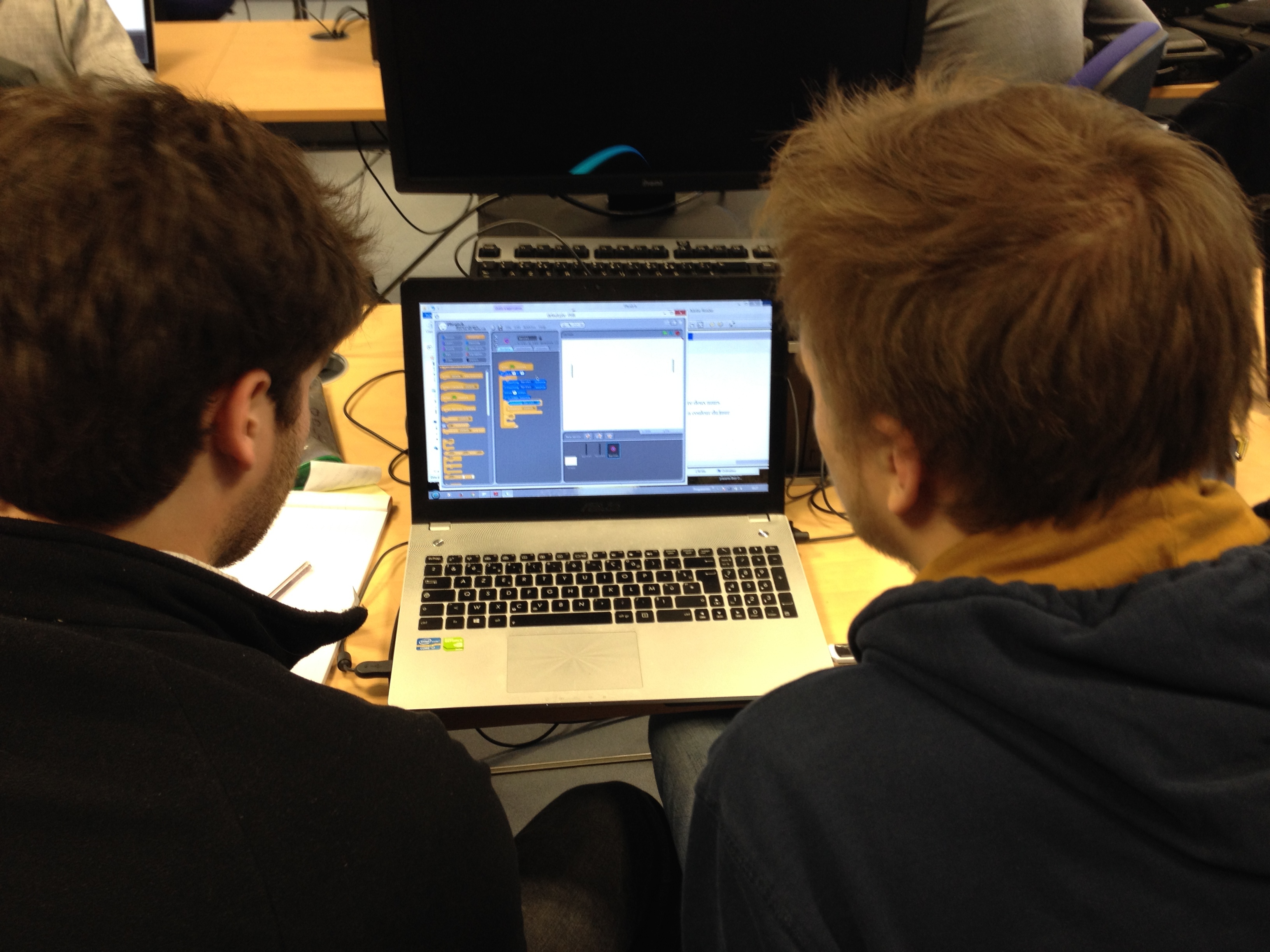
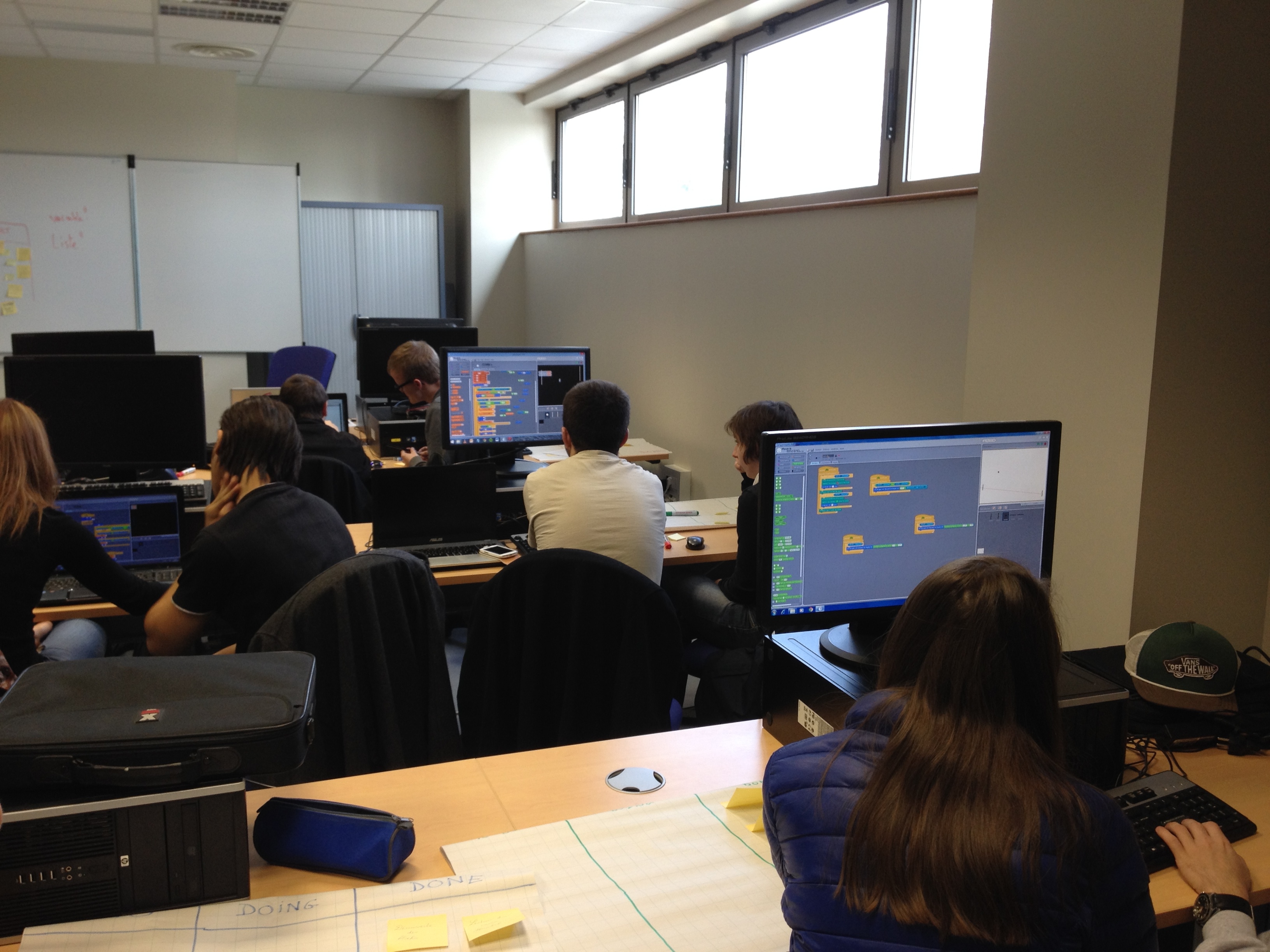
26 Students from Ecole des Mines working on Phratch !
This was our first session on Phratch. The main goal of this course is to program the Lego Minstorm Ev3. The course is a sequence of 6 sessions.
In this first session, we were interested only on the software part: the students learned how to use Phratch, how to use blocks, variables, how to make a block…
The goal for them was to build the famous game: a Pong-like !
We also addressed an interesting point in software engineering: how to report a bug. Yes, you know that Phratch is in development and the current version is instable. So the idea for the students is: when they found a problem, there had to reproduce it at least one time and only afterthey reproduced it they call the teacher. The teacher validate the bug, then the student had to write a small bug report on a post-it and paste it on the white board.
Why a post-it ? It is small, and make the student thinking about what is important to write. It allows them to develop the deductive reasoning skill.
Phratch is clearly more stable that I expected. Now, we need to make it faster !
Let’s go for Phratch3.0.
More photos here.
An agile gait of teaching
Agile methods are now used in a large number of companies specialized in IT, including IT services. These agile methods are taught often in a specific course containing a part with theory and a practical part.
The problematic is the following: we say that agile methods are effective and provide a better project management. Why we , teachers, are not using the agile gaits out of this specific course?
The project has two goals : firstly teaching agile methods transversally to the main courses . On the other hand, it is set to make the course more flexible and adapted to students. The result is a fragmented learning, so students are better able to assimilate knowledge.
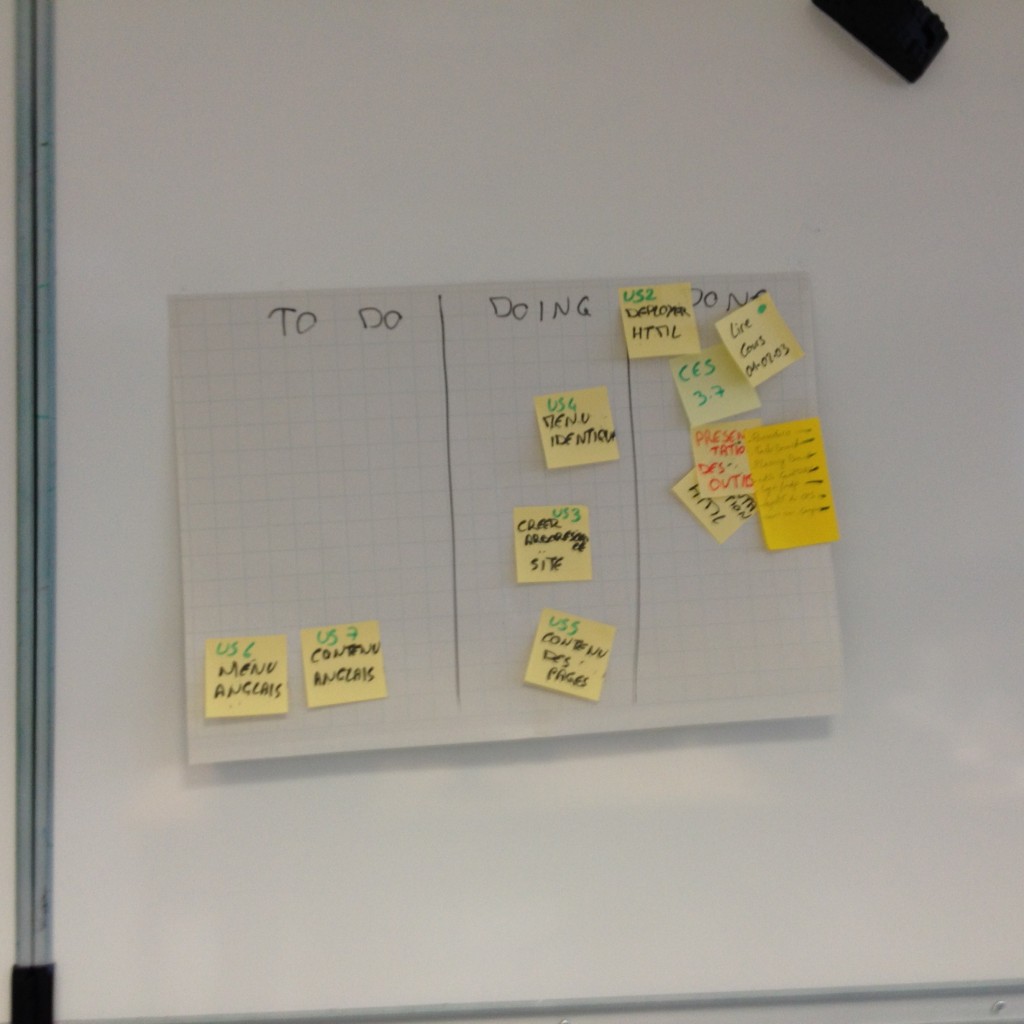
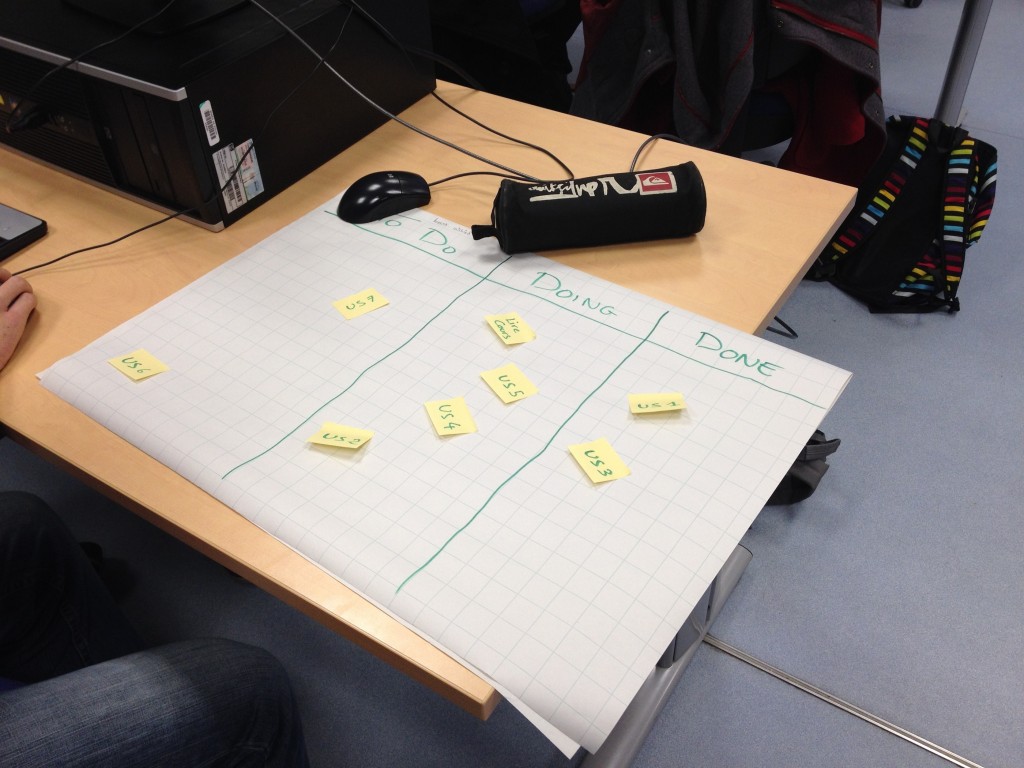
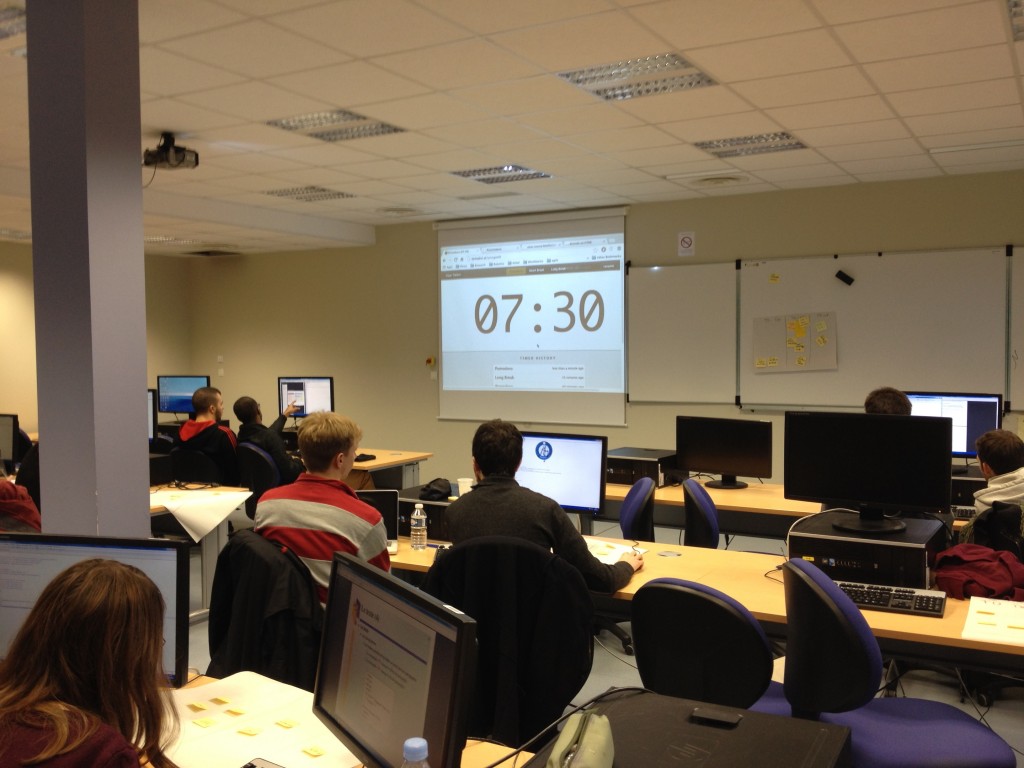
The gait is as follows: The students have an access to a pdf document of the course. They have to read it. A 4 hours session goes as follows: Each student (or binomial) has a task-board on which it will add tasks (written on post-it). This task-board comes from the SCRUM agile method. When he finish a task, he updates his task board . The task board is particularly important for the teacher : it allows him to see the progress of students in their work, in the same manner as for the management of an IT project.
One of the tasks is reading course. This needs to create a synthetic and readable pdf. The students are invited to read the document for 30 to 45 minutes depending on the difficulty . Then the teacher organizes a session of oral course of 20 minutes, just explaining the main elements to start the work. Other tasks are the completion of the User Stories of the project.
To apply this method, we add different tools (for example: board planning, the pomodoro and equivalent stand-up meeting in writing) that can be visible in the photos.



MetaRepo for Phratch
I begin to write a strong interesting new functionality in Phratch: the Meta Repository.
The idea comes from Pharo: The Meta Repository is an area where you can put the installation process (in our words, a Metacello Configuration) of an extension of Phratch.
You can build a Metacello configuration based on the chapter already written about Metacello, available here: http://pharobooks.gforge.inria.fr/PharoByExampleTwo-Eng/latest/Metacello.pdf.
For now, you just need to have a class that has the pattern name ConfigurationOgYourAddOnName, where YourAddOnName should be changed by the name you want.
Then, just put the new configuration package on the PhratchMetaRepo, using Metacello, and putting it on the server: http://smalltalkhub.com/mc/JLaval/PhratchMetaRepo/main
using the following configuration of the Monticello configuration:
MCHttpRepository location: 'http://smalltalkhub.com/mc/JLaval/PhratchMetaRepo/main' user: '' password: ''
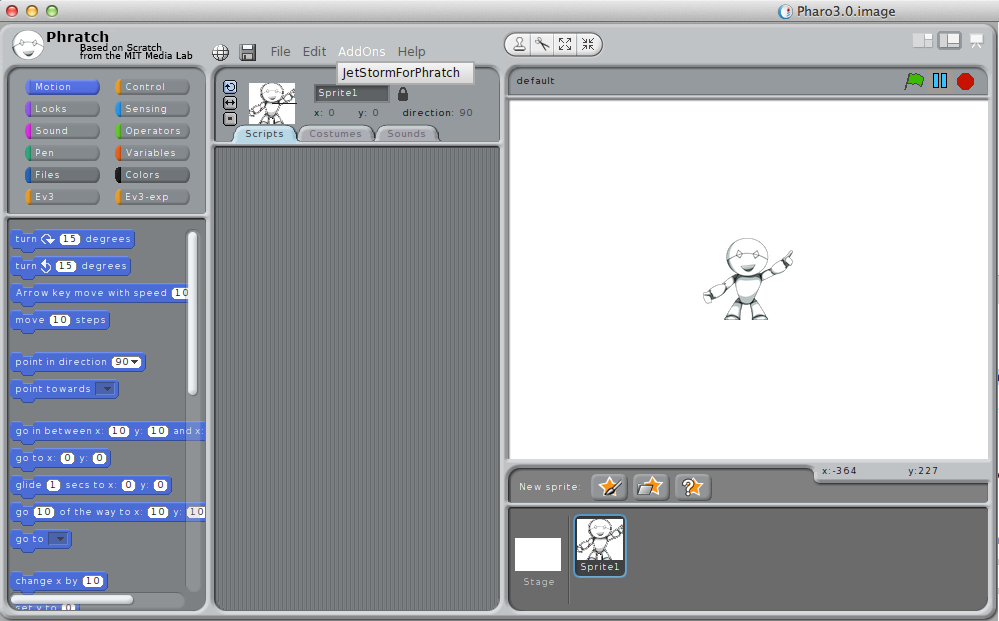
Finally, on the user side of Phratch, you can see a new menu “AddOns”, where you can install all new add-ons. For now, there is one project: JetStorm for Phratch, that allows one to connect the robots Lego Mindstorms to Phratch.
I hope a lot of new projects will appear in following months.
Jannik
How to create programmatically a block with Phratch
1- Create a category
Before creating a block, you probably need to create a category. By default, in Phratch there are 10 shown categories. Each of these categories has 4 properties:
- a label, which is shown as the name of the category (for example “Motion”)
- a color, which is the color of the blocks inside the category. For now, the category has not necessarily the same color because the display of a category is based on an image in the scrachSkin subdirectory. This point is not explained here. We will use a basic color for the category.
- an order number, which represents the place of your category in the display screen.
- a viewer page, which represents how the category is displayed when we click on it. Most of the categories have the basic behavior (displaying blocks), but sometimes, we can need specific ones. For example,the category “Variables” has some buttons (Make a variable, Make a list and Make a block). Here we will use the basic viewer page.
So, let’s go for creating our own category.
In the Pharo environment, create a class which is a subclass of PhratchCategory, like the following one:
PhratchCategory subclass: #PhratchCategoryMyFirst
instanceVariableNames: ''
classVariableNames: ''
poolDictionaries: ''
category: ‘MyOwnBlocks’
In the class side of your new class, add these methods:
color ^(Color r: 0.1 g: 0.2 b: 0.7)
where the color can have others values.
label ^'my category'
This label will be used to place your future block in this category and is used for the display.
order ^9
which gives the place where the category will be placed.
Your first category is done. Congratulation !
To see it in Phratch, just relaunch Phratch, with this command:
PhratchFrameMorph closeAndOpen.
Your empty category is available in the Phratch environment.
A last thing about category: when a category is created, a new setting appears in the Setting browser. This setting allows to show or hide the category in Phratch. By default, the value is true.
2- Create a specific sprite
In Phratch a block is a message sent to a Sprite. By default the Sprite “Sprite1” is a PhratchSpriteMorph. If you need to have a specific behavior, just create a subclass of it. Then, you will have the possibility to select this new specific sprite when creating a new sprite in Phratch.
In this tutorial, we do not create a new sprite. We will use the generic one.
3- Create a first blocks
In PhratchSpriteMorph, create a protocol “*MyOwnBlocks”, to be clean with the modularity of the system.
Then you can add your behavior. It can be what you want. For example, I want to open a Transcript. For that, my method is:
openTranscript ^Transcript open
For now, the method is not visible in Phratch. To make it visible, add the following pragma:
openTranscript
<phratchItem: 'open a transcript'
kind: #-
category: 'my category'
defaultValues: #()
subCategory: #a
special: #()>
^Transcript open
When updating the view in Phratch, by clicking on “My category” a new block appears. By clicking on this block a transcript appears.
You have written your first block !
4- About the pragma
The pragma used to declare a new block in Phratch has the following form:
<phratchItem: '' kind: #- category: '' defaultValues: #() subCategory: #a special: #()>
- phratchItem contains the label of the block. It contains also the entry for parameters.
- kind is the kind of block. By default “#-“ means that the block is a CommandBlockMorph.
- defaultValues is an array with the default parameter if your block needs them.
- subCategory is a symbol that allows you to order blocks inside your category.
- special is an array with special behavior that should be executed on the block before the block execution (the main use is the parametrization of the block itself).
Let’s go for another example. Write this method, which open a Nautilus browser a a specific class:
openBrowserOn: aStringClass
<phratchItem: 'open a browser on: $String$'
kind: #-
category: 'my category'
defaultValues: #('Collection')
subCategory: #a
special: #()>
Nautilus fullOnClass: (Smalltalk at: aStringClass asSymbol)
Here, you can see that a parameter is present in phratchItem: this parameter is a String. So, we have a block that open a browser on a class that you can parametrize. The default value is ‘Collection’. You can change it by an existing class.
In Phratch environment, click on this new block, you will see a browser on Collection.
5- Types
All types are declared in the class PhratchType.
Each type is declared with the pragma <phratchType: #’’>. You can browse these methods to see existing types.
6- Kind of blocks
A block can have multiple forms. In our examples, we manipulated the CommandBlockMorph. It exists multiple ones. You can see them as subclasses of BlockMorph.
The main ones are CommandBlockMorph that executes a command, ReporterBlockMorph that returns a value, BooleanBlockMorph that returns a boolean.
I stopped this tutorial here. It is enough to write simple blocks in Phratch. You can discover kinds of block or types by right-clicking on an existing block of the system, then ‘show block’ in the menu. You will see the method and particularly the associated pragma.
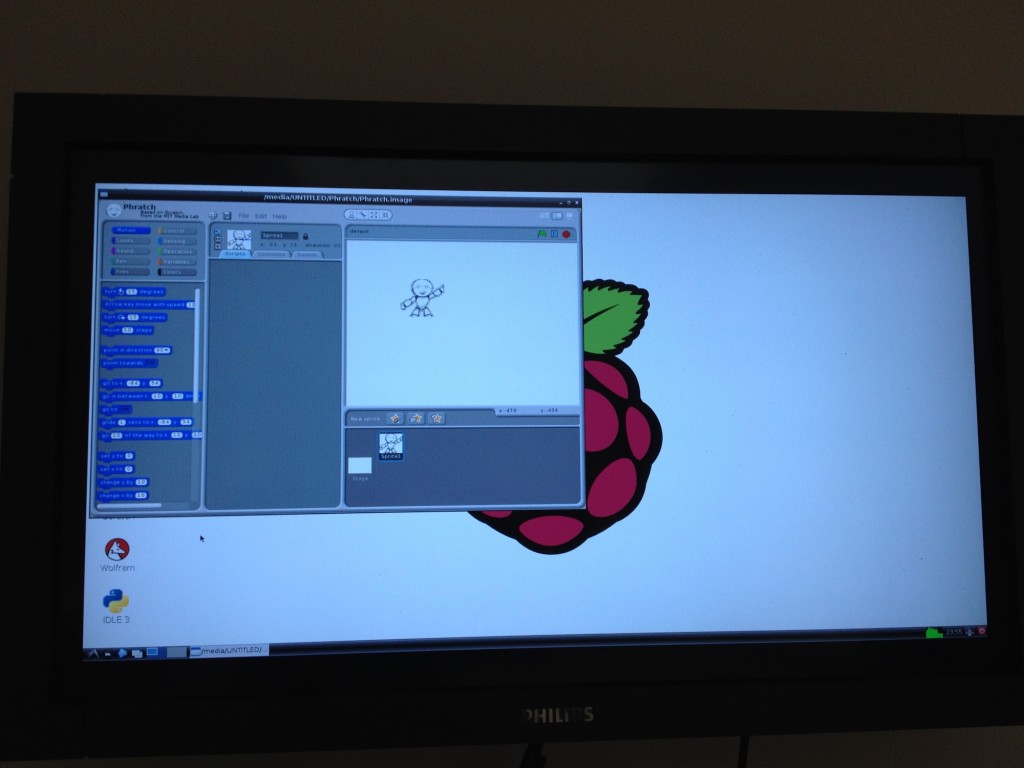
Phratch works on Raspberry Pi
Yes it is !